จาก entry คราวที่แล้วเรื่องทำตารางสลับสีแบบง่ายๆ ก็เลยเกิดความสงสัยขึ้นมาว่า ถ้าจะทำตารางสลับสีแนวตั้งละ มันจะทำได้ไหม ถ้าคิดอะไรไม่ออกก็คงต้องใช้ php ลงสีเอาอีกแน่ๆ
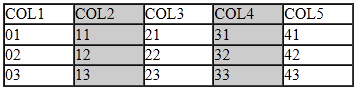
แบบนี้แหละที่เราต้องการ ถ้าเขียนโค๊ดก็คงประมาณนี้
<table width="100%" border="1" cellspacing="0" cellpadding="0">
<tr>
<td>COL1</td>
<td bgcolor="#CCCCCC">COL2</td>
<td>COL3</td>
<td bgcolor="#CCCCCC">COL4</td>
<td>COL5</td>
</tr>
<tr>
<td>01</td>
<td bgcolor="#CCCCCC">11</td>
<td>21</td>
<td bgcolor="#CCCCCC">31</td>
<td>41</td>
</tr>
<tr>
<td>02</td>
<td bgcolor="#CCCCCC">12</td>
<td>22</td>
<td bgcolor="#CCCCCC">32</td>
<td>42</td>
</tr>
<tr>
<td>03</td>
<td bgcolor="#CCCCCC">13</td>
<td>23</td>
<td bgcolor="#CCCCCC">33</td>
<td>43</td>
</tr>
</table>
ซึ่งมันดู… ธรรมดามากๆ แถมยังแก้ไขยากอีก ถ้าต้องการเปลี่ยนสีจาก CCC เป็นสีอื่นละ แล้วถ้ามันมีสัก 500 เซล… งานงอกกันทีเดียว
วิธีแก้ปัญหา ไม่ยากเลย ใช้ tag <col> ที่มีมากับ HTML ตั้งแต่แรกแล้ว แต่เราไม่ค่อยได้ใช้กันน่ะสิ วิธีการก็แทรกหลังจาก <table> ก่อนที่จะเริ่ม <tr> เข้าไปตามจำนวคอลั่มที่เรามีแล้วก็กำหนดสีตรง <col> แทน พูดไปไม่ค่อยเข้าใจลองดูตัวอย่างดีกว่า
<table width="100%" border="1" cellspacing="0" cellpadding="0">
<colgroup>
<col />
<col style="background-color:#CCC;" />
<col />
<col style="background-color:#CCC;" />
<col />
</colgroup>
<tr>
<td>COL1</td>
<td>COL2</td>
<td>COL3</td>
<td>COL4</td>
<td>COL5</td>
</tr>
<tr>
<td>01</td>
<td>11</td>
<td>21</td>
<td>31</td>
<td>41</td>
</tr>
<tr>
<td>02</td>
<td>12</td>
<td>22</td>
<td>32</td>
<td>42</td>
</tr>
<tr>
<td>03</td>
<td>13</td>
<td>23</td>
<td>33</td>
<td>43</td>
</tr>
</table>
จากตัวอย่างมีคอลั่มอยู่ห้าแถว เราก็สร้าง <col> มาห้าอัน ส่วน <colgroup> จะใส่หรือไม่ใส่ก็ได้ แต่ผมใส่เพื่อให้ง่ายต่อการเข้าใจว่า <col> เริ่มตรงไหน แล้วจบตรงไหน จากนั้นเราก็ทำการเขียน style เข้าไปในแต่ละคอลั่มเลย ผลลัพธ์ก็เหมือนข้างบนเป๊ะๆ
แต่ถ้ามีหลายคอลั่มละ เราก็ต้องสร้าง style มาเท่ากับจำนวนคอลั่มที่เราต้องการใส่สีเลยสิ มันก็มีปัญหาตอนเราแก้ไขเหมือนเดิม อ่ะ ใช้ style sheet คุมมันอีกทีก็ได้ ลองดูตัวอย่างกัน
<style type="text/css">
.col-table col:nth-child(2n+1) {
background-color:#9F0;
}
.col-table col:first-child {
background-color:#CCC;
}
</style>
<table width="100%" border="1" cellspacing="0" cellpadding="0" class="col-table">
<colgroup>
<col />
<col />
<col />
<col />
<col />
<col />
<col />
<col />
</colgroup>
<tr>
<td>COL0</td>
<td>COL1</td>
<td>COL2</td>
<td>COL3</td>
<td>COL4</td>
<td>COL5</td>
<td>COL6</td>
<td>COL7</td>
<td>COL8</td>
</tr>
<tr>
<td>01</td>
<td>11</td>
<td>21</td>
<td>31</td>
<td>41</td>
<td>51</td>
<td>61</td>
<td>71</td>
<td>81</td>
</tr>
<tr>
<td>02</td>
<td>12</td>
<td>22</td>
<td>32</td>
<td>42</td>
<td>52</td>
<td>62</td>
<td>72</td>
<td>82</td>
</tr>
<tr>
<td>03</td>
<td>13</td>
<td>23</td>
<td>33</td>
<td>43</td>
<td>53</td>
<td>63</td>
<td>71</td>
<td>83</td>
</tr>
</table>
เราก็จะได้ผลลัพธ์แบบนี้
แล้วทำไมแถวสุดท้ายถึงไม่เปลี่ยนสี ลองดูตรง <col> สิครับ ผมใส่ไปแค่แปดอันแต่จำนวนแถวมีเก้าแถว เพราะฉะนั้นเราจำเป็นจะต้องใส่ <col> ให้ครบตามจำนวนแถวที่เรามี ส่วน (2n+1) เป็นสมาการง่ายๆ ถ้าหากเราแทนที่ n ด้วยจำนวน 0,1,2,3 … ผลลัพธ์ก็จะเป็นเลขคี่ ซึ่งก็คือหมายเลขของ <col> ที่เราต้องการเท่านั้นเอง ส่วนสาเหตุที่ต้องใส่ first-child ไปด้วยนั้น เพราะสมาการ 2n+1 ถ้า n=0 จะหมายถึงแถวแรกนั่นเอง แต่ถ้าไม่ต้องการเปลี่ยนสีแถวเราก็ไม่จำเป็นต้องใส่
ถ้าเราแทนที่ตัวเลขเข้าไปในสมาการเลย ก็จะเป็นการระบุตำแหน่งของ <col> ไปเลยก็สามารถทำได้เหมือนกัน
<style type="text/css">
.col-table col:nth-child(2n+1) {
background-color:#9F0;
}
.col-table col:first-child {
background-color:#CCC;
}
.col-table col:nth-child(4) {
background-color:#F00;
}
.col-table col:nth-child(6) {
background-color:#99FFFF;
}
</style>
เห็นไหมไม่ยากเลย แถมโค๊ดยังดูสะอาดเรียบร้อยอีก เราสามารถประยุกต์ใช้งานกับ tag อื่นๆ อย่าง <li> ได้อีกไม่รู้จบเลย แล้วเจอกันใหม่คราวหน้าครับ 🙂